Elementui因為vue在國內(nèi)的影響而受益 使用量巨大樹作為一種重要的開發(fā)組件應用廣泛,今天帶大家了解樹的靈活應用首先我們來創(chuàng)建一個樹 el-tree :data="data" ref="tree" show-checkbox :check-on-cl
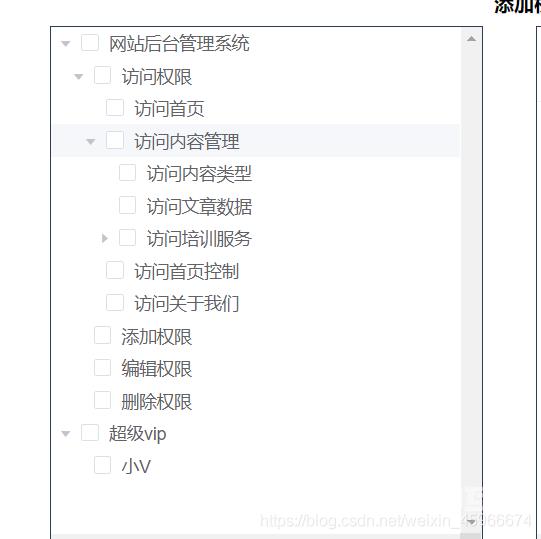
Elementui因為vue在國內(nèi)的影響而受益 使用量巨大樹作為一種重要的開發(fā)組件應用廣泛,今天帶大家了解樹的靈活應用首先我們來創(chuàng)建一個樹
<el-tree
:data="data"
ref="tree"
show-checkbox
:check-on-click-node = "true"
node-key="perId"
:default-expanded-keys="[]"
:default-checked-keys="[]"
:indent = "10">
</el-tree>

我們會發(fā)現(xiàn)當你選中一個父節(jié)點時他下面的所以子節(jié)點會被全部選中

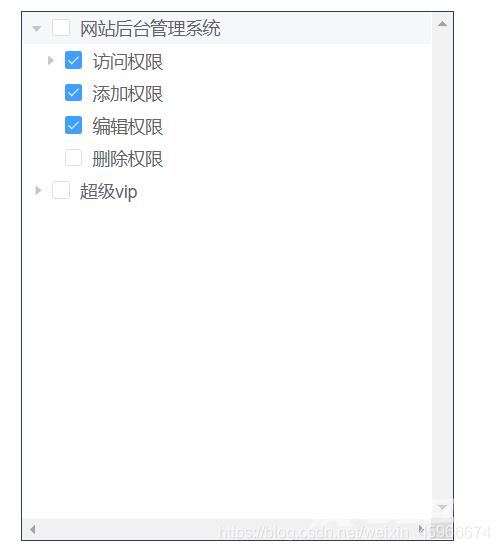
我們可以用:check-strictly強制打斷父子節(jié)點的關(guān)聯(lián) (官方文檔 tree有詳細講解 :check-strictly屬性)當這回我們會發(fā)現(xiàn):取消父節(jié)點時子節(jié)點依舊處于選中狀態(tài)

這是我們可以給一個勾選事件@check-change = “checkChange”check-change事件官方文檔Element ui tree有詳細介紹
checkChange(a,b,c){
//如果為取消
if(b === false){
//如果當前節(jié)點有子集
if(a.children){
//循環(huán)子集將他們的選中取消
a.children.map(item => {
this.$refs.tree.setChecked(item.perId,false);
})
}
}else{
//否則(為選中狀態(tài))
//判斷父節(jié)點id是否為空
if(a.perParentId !== 0){
//如果不為空則將其選中
this.$refs.tree.setChecked(a.perParentId,true);
}
}
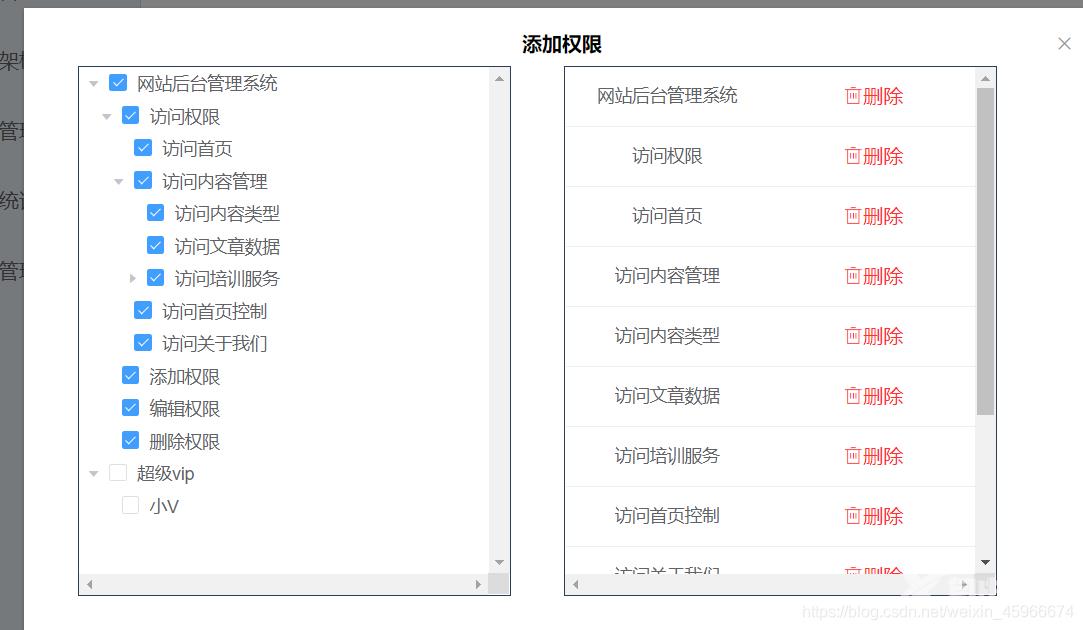
this.tableData = this.$refs.tree.getCheckedNodes();
},
setChecked方法官方文檔有詳細介紹
到此這篇關(guān)于Element ui tree(樹)實現(xiàn)父節(jié)點選中時子節(jié)點不選中父節(jié)點取消時子節(jié)點自動取消功能的文章就介紹到這了,更多相關(guān)Element ui tree父節(jié)點選中時子節(jié)點不選中內(nèi)容請搜索技圈網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持技圈網(wǎng)!
聲明:所有內(nèi)容來自互聯(lián)網(wǎng)搜索結(jié)果,不保證100%準確性,僅供參考。如若本站內(nèi)容侵犯了原著者的合法權(quán)益,可聯(lián)系我們進行處理。