也許您一直在努力配置應(yīng)用程序,應(yīng)對當(dāng)今開發(fā)挑戰(zhàn)的大量庫和解決方案不知所措。
Intlayer 旨在提供一個(gè)簡單的解決方案來解決所有這些挑戰(zhàn)。
其中:
涵蓋Vite+React、Create React App、NextJS環(huán)境的解決方案
服務(wù)器組件的管理
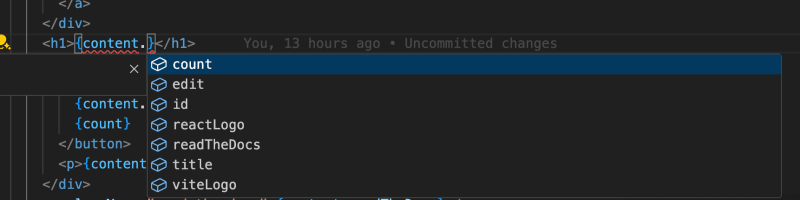
TypeScript 驗(yàn)證和自動完成支持
更多詳情:Intlayer的興趣
為什么選擇內(nèi)層?
Intlayer 更好地集成到 React 生態(tài)系統(tǒng)中,使您可以在與組件相同的級別聲明您的內(nèi)容。這樣,您可以輕松地在應(yīng)用程序之間復(fù)制代碼,而無需搜索與該代碼相關(guān)的字典。
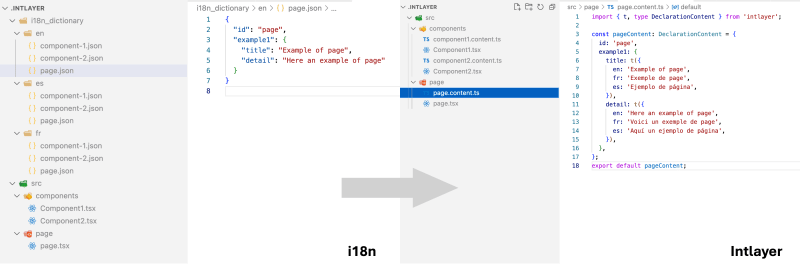
其他國際化解決方案需要為應(yīng)用程序可用的每種語言編寫 JSON 字典,Intlayer 通過簡單的 JavaScript 文件聲明內(nèi)容來簡化這一過程。

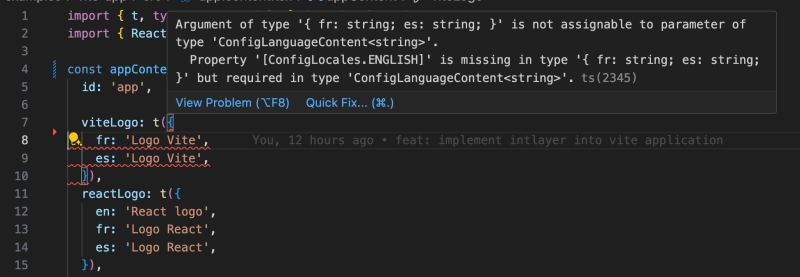
利用 TypeScript 的強(qiáng)大功能,您還可以確保聲明文件中沒有丟失任何翻譯。


如何集成Inlayer
要了解如何將Intlayer集成到您的應(yīng)用程序中,我邀請您查閱與您的環(huán)境相對應(yīng)的在線文檔:
Intlayer + NextJS
Intlayer + React(創(chuàng)建React應(yīng)用程序)
Intlayer + React(Vite)
對于每個(gè)環(huán)境,設(shè)置應(yīng)用程序?qū)⒒ㄙM(fèi)不超過 10 分鐘的時(shí)間。
將您的內(nèi)容寫入聲明文件后,一個(gè)簡單的掛鉤就可以讓您在組件中使用您的內(nèi)容。

就是這樣!您的內(nèi)容將根據(jù)您的聲明文件中聲明的內(nèi)容自動翻譯。
自己測試一下
使用 CodeSandbox 上的交互式在線示例進(jìn)行實(shí)時(shí)測試。
支持項(xiàng)目
分享您的評論、錯(cuò)誤或建議:
- GitHub
- 網(wǎng)站
- 領(lǐng)英
以上就是自 Intlayer 以來,國際化您的 React/NextJS 應(yīng)用程序從未如此簡單的詳細(xì)內(nèi)容,更多請關(guān)注愛掏網(wǎng) - it200.com其它相關(guān)文章!