一、項目簡介
uni-liveShow是一個基于vue+uni-app技術開發的集小視頻/IM聊天/直播等功能于一體的微直播項目。愛掏網 - it200.com界面仿制抖音|火山小視頻/陌陌直播,支持編譯到多端(H5、小程序、App端) 且兼容效果一致。愛掏網 - it200.com
二、效果預覽
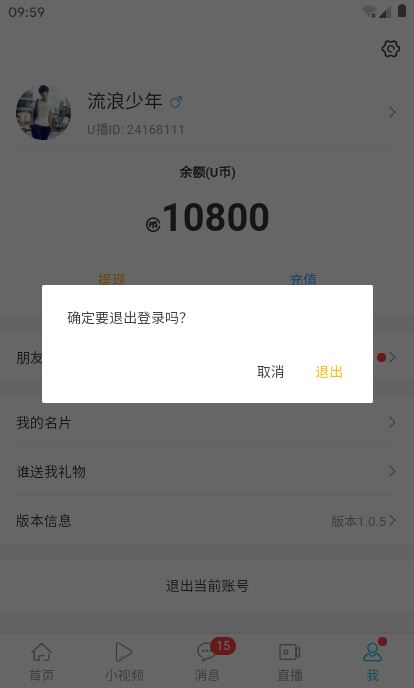
在H5、小程序、App端測試效果如下:(后續大圖均為APP端)

三、使用技術
- 編碼器+技術:HBuilderX + vue/NVue/uniapp/vuex
- iconfont圖標:阿里字體圖標庫
- 自定義導航欄 + 底部Tabbar
- 彈窗組件:uniPop(uni-app封裝自定義彈出窗)
- 測試環境:H5端 + 小程序 + App端


















◆ uniapp計算設備頂部狀態欄高度
/** * @desc uniapp主頁面App.vue * @about Q:282310962 wx:xy190310 */
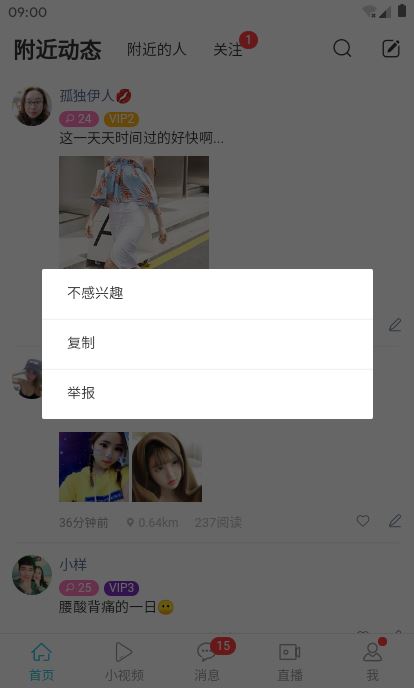
◆ 項目中頂部透明導航欄設置
頂部導航欄采用的是自定義模式,可設置透明背景(如:個人主頁/朋友圈動態) 具體可參看這篇文章:https://www.jb51.net/article/174034.htm


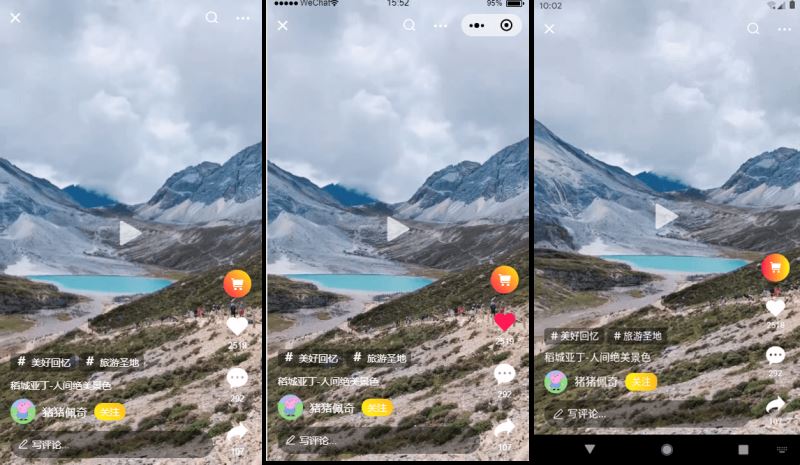
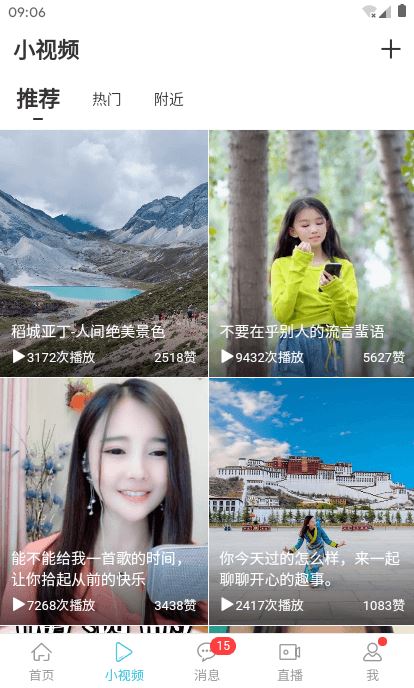
◆ uniapp仿抖音小視頻效果
項目中小視頻界面功能效果類似抖音/火山小視頻,使用swiper組件實現上下滑動切換視頻播放。愛掏網 - it200.com

# {{kwItem}}{{item.subtitle}} {{item.author}} {{item.attention ? '已關注' : '關注'}} 寫評論... {{ item.likeNum+(item.islike ? 1: 0) }} {{item.replyNum}} {{item.shareNum}}
視頻滑動切換 播放、暫停 及單擊/雙擊判斷,商品及評論展示
在項目開發過程中,遇到了視頻video層級高不能覆蓋的問題,使用nvue頁面就可以解決view覆蓋在video之上。愛掏網 - it200.com.nvue(native vue的縮寫)
更多關于nvue頁面開發,可以參看:uniapp開發nvue頁面
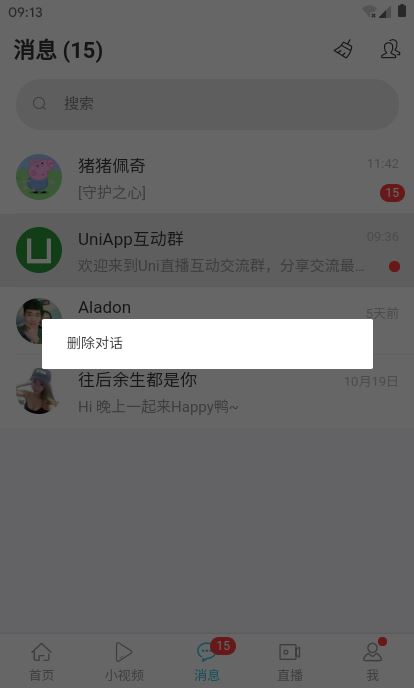
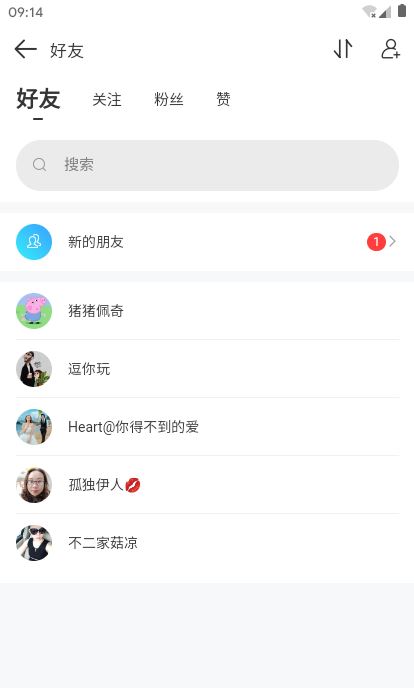
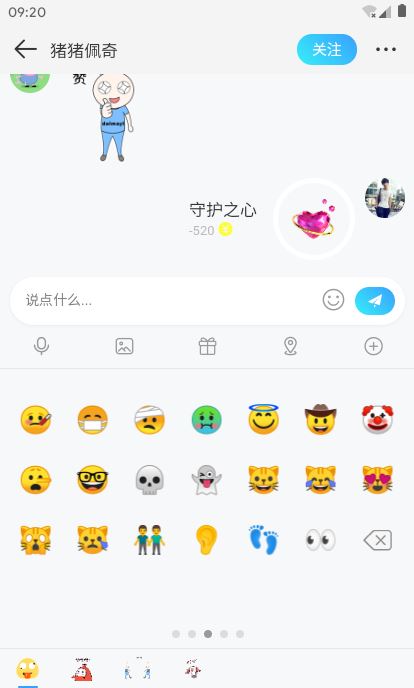
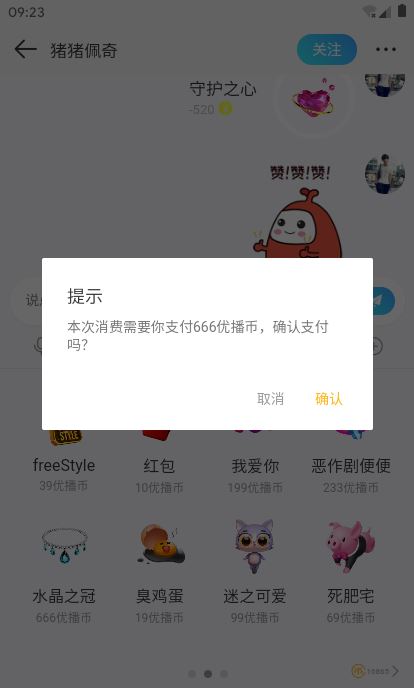
◆ uniapp聊天頁面實現
項目中的聊天頁面,功能效果這里就不詳細介紹了,可參看這篇:uni-app聊天室|vue+uniapp仿微信聊天實例
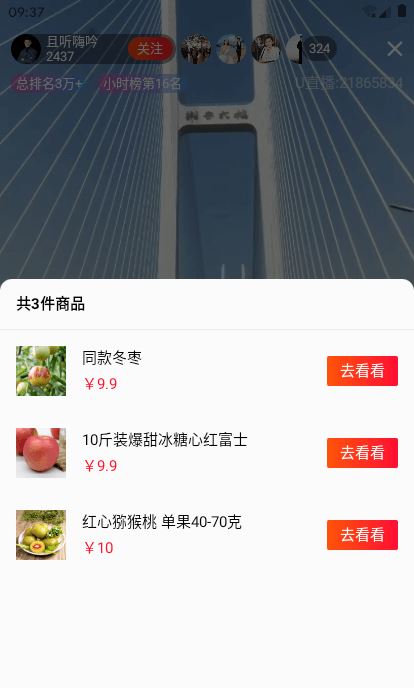
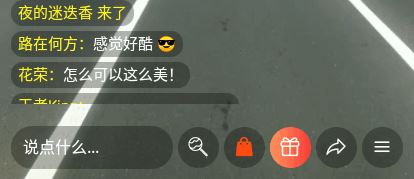
◆ 直播頁面live.nvue
為避免video不能覆蓋問題,直播頁面采用的是nvue編寫,開發過程也遇到了一些坑,尤其是css,全部是flex布局,而且不能多級嵌套,有些css屬性不支持。愛掏網 - it200.com

... 總排名{{item.allRank}} 小時榜第{{item.hourRank}}名 U直播:{{item.uid}} ... {{msgitem.uname}} {{msgitem.content}} 說點什么... ...  ... 
另外引入阿里字體圖標也需注意:通過weex方式引入
beforeCreate() {
// 引入iconfont字體
// #ifdef APP-PLUS
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
fontFamily: "nvueIcon",
'src': "url('../../../static/fonts/iconfont.ttf')"
});
// #endif
},
至于視頻滑動切換和上面小視頻操作差不多,就不貼碼了。愛掏網 - it200.com到這里,uni-liveShow項目基本介紹完了,希望對大家有些許幫助。愛掏網 - it200.com💪
最后,附上兩個vue/react項目案例:
vue+vuex+vue-router仿微信網頁版聊天室https://www.jb51.net/article/160487.htm
angular+ng-router手機端聊天IM實戰開發https://www.jb51.net/article/71356.htm
總結
以上所述是小編給大家介紹的基于vue+uniapp直播項目實現uni-app仿抖音/陌陌直播室功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。愛掏網 - it200.com在此也非常感謝大家對網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!