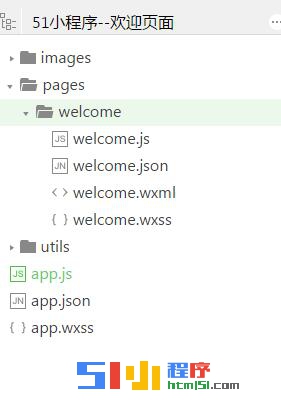
上一篇中,我們介紹了微信小程序的基本目錄結構,各個文件的作用。愛掏網 - it200.com
本篇跟大家一起創建第一個頁面,歡迎頁面。愛掏網 - it200.com
先看下最后的效果圖:
首先打開微信WEB開發者工具,創建quick start項目,簡單的修改一下。愛掏網 - it200.com 目錄結構如下圖:
把Index文件夾重命名為welcome;
底部的hello world改為一個類似于按鈕的樣式;
添加背景顏色; 修改頂部樣式;
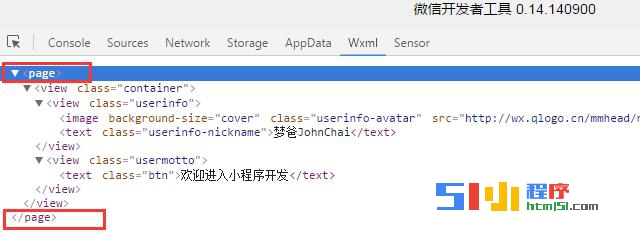
按鈕的實現:
下面是welcome頁面的WXML代碼:
登錄后復制{{userInfo.nickName}} 歡迎進入小程序開發
下面是welcome頁面的WXSS代碼:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.userinfo image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
border: 1px solid #405f80;
width: 250rpx;
height: 80rpx;
text-align: center;
border-radius: 5px;
}
.btn{
font-size: 22rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
line-height: 80rpx;
}
page{
height: 100%;
background: #ECF8EB;
}
登錄后復制
背景顏色的設置:
注意:在最外部的view設置寬高百分百,添加背景顏色是無效的。愛掏網 - it200.com因為微信默認外面還有一層page。愛掏網 - it200.com

所以需要這樣寫:
page{
height: 100%;
background: #ECF8EB;
}
登錄后復制
頂部設置:
app.jason代碼如下:
{
"pages":[
"pages/welcome/welcome"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#ECF8EB",
"navigationBarTitleText": "歡迎",
"navigationBarTextStyle":"black"
}
}
登錄后復制
更多微信小程序開發-創建歡迎頁面?相關文章請關注愛掏網 - it200.com!
聲明:所有內容來自互聯網搜索結果,不保證100%準確性,僅供參考。如若本站內容侵犯了原著者的合法權益,可聯系我們進行處理。