在微信小程序的開發過程中如果有使用過tabbar的同學,我相信一定會遇到一些困擾。愛掏網 - it200.com為什么有些時候代碼中明明已經在app.json里面增加了tabbar,可以頁面中就是不顯示呢?可不可以有些頁面顯示tabbar,而有些頁面不顯示tabbar呢?今天我把我在開發過程中遇到的問題整理出來跟大家分享。愛掏網 - it200.com
問題1:為什么頁面底部不顯示tabbar?
很多網友(包括我自己)也遇到過此類問題,在app.json里面明明加了tabbar,list里面也加了路徑怎么就是不顯示呢?舉例,如下代碼,為什么屏幕頁面底部沒有如期出現tabbar呢?
{
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "Tabbar Demo",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首頁",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "設置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}
登錄后復制
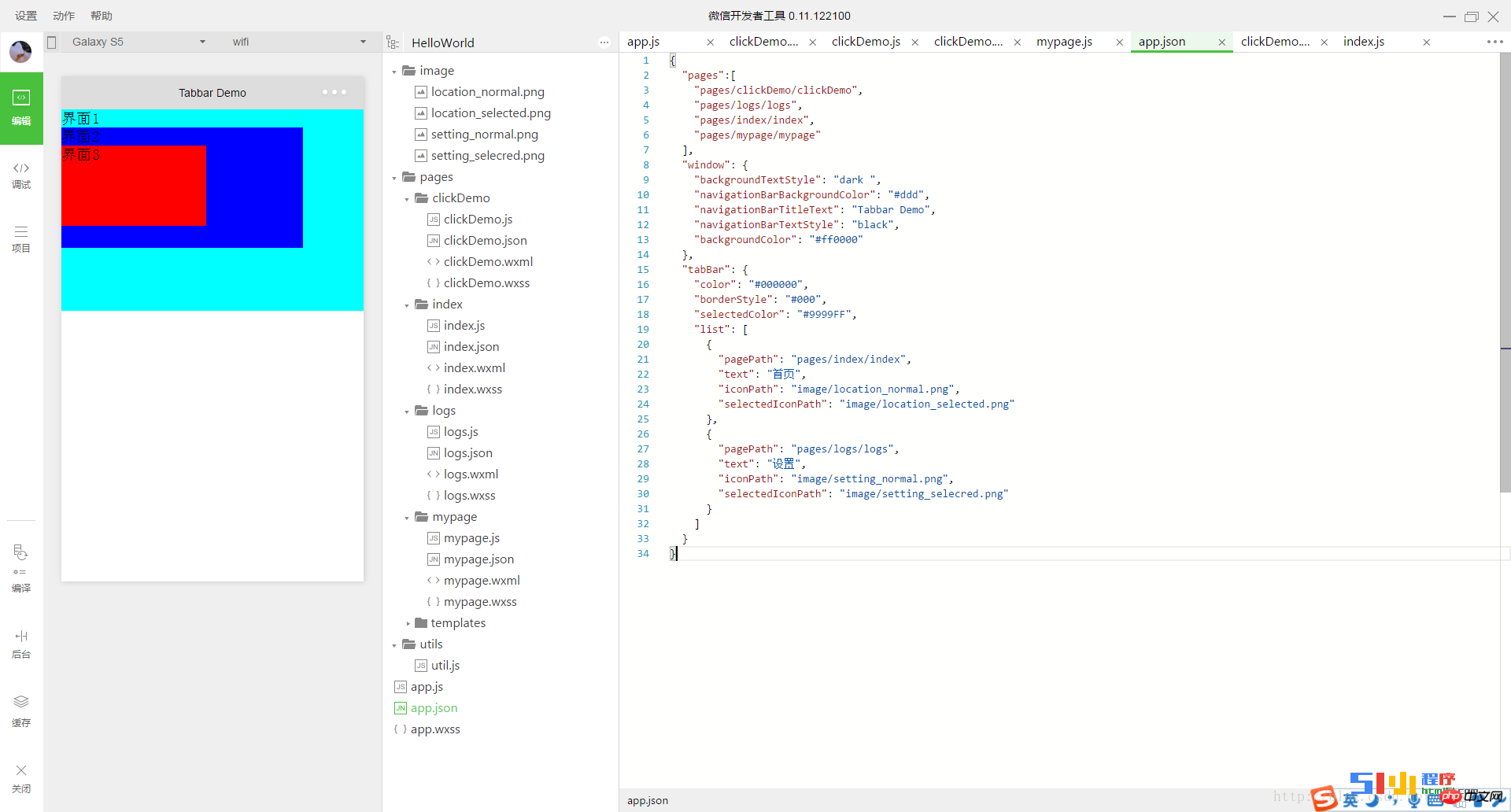
我們看一下頁面的顯示結果如下:

原因是:pages數組的第一項必須是tabBar的list數組的一員。愛掏網 - it200.com
我們可以看看上面代碼中的pages數組的內容是:
"pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" ]登錄后復制
tabbar中list數組內容是:
"list": [
{
"pagePath": "pages/index/index",
"text": "首頁",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "設置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
登錄后復制
是不是發現為什么底部不出現TabBar?原因在于,app.json頭部的pages數組的第一項"pages/clickDemo/clickDemo"沒有成為tabBar的一員,也就是在tabBar的list數組內沒有鏈接clickDemo頁面的條目。愛掏網 - it200.com
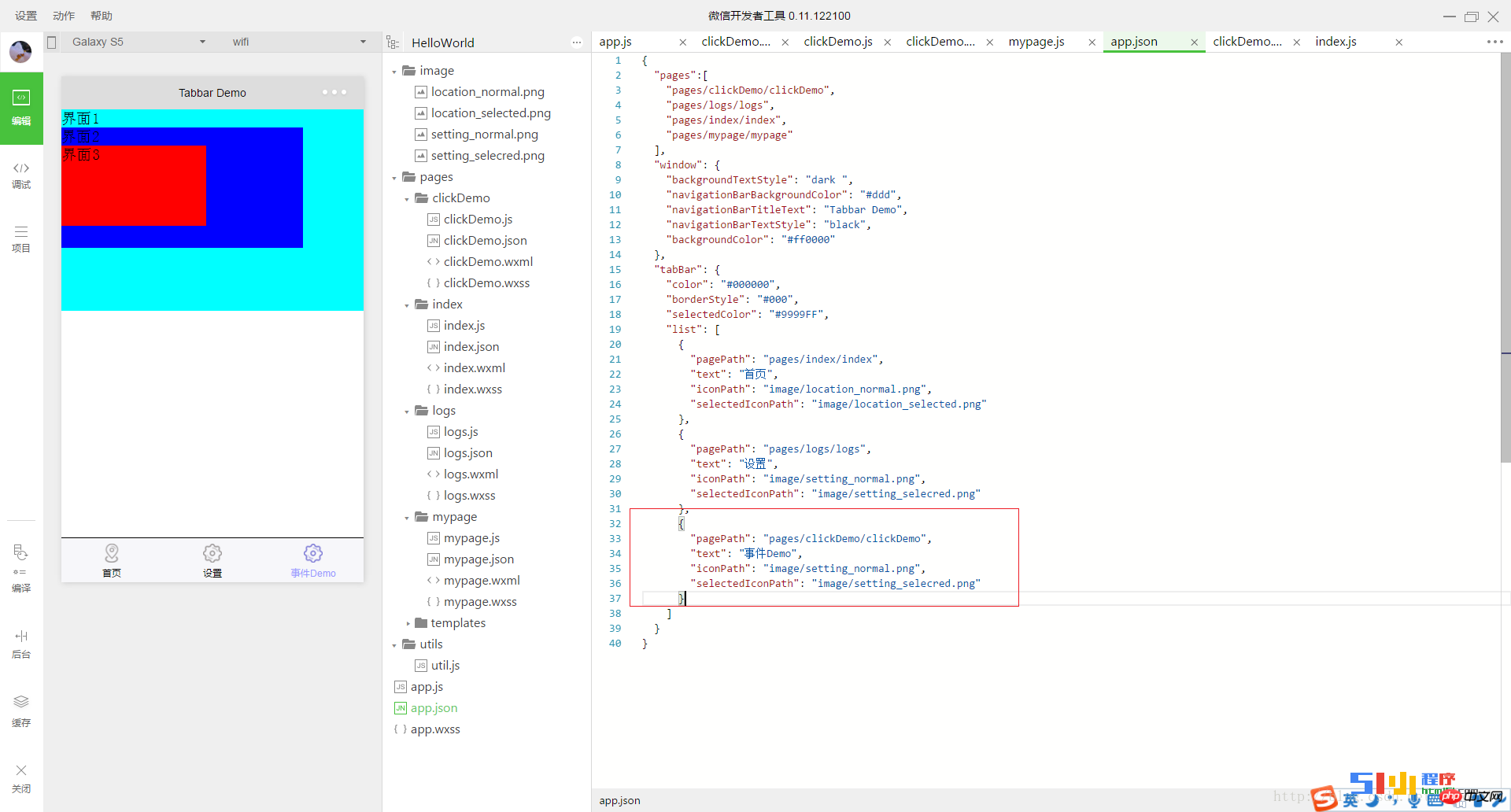
【解決辦法】1.我們在list數組內加入鏈接clickDemo頁面的條目,下面給出了這段代碼。愛掏網 - it200.com
{
"pagePath": "pages/clickDemo/clickDemo",
"text": "事件Demo",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
登錄后復制
效果如下:

方法2.把pages數組的第一項設置為"pages/index/index",或者設置為"pages/logs/logs"。愛掏網 - it200.com當然這個方法并不是我們所期望看到的。愛掏網 - it200.com經過實踐發現:app.json中pages數組中第一項(首頁),必須在tabBar---list數組中出現,list中第幾個無所謂;但如果首頁不在list里面,當然無法渲染出來,這就可以理解app.json是首次頁面配置了
問題2:有沒有什么辦法讓小程序首頁不顯示tabbar,而非首頁顯示tabbar?
這個目前還沒有想到解決辦法,歡迎大家幫忙解答
問題3:有些頁面并不在tabbar的list頁面里面,為什么頁面底部也顯示tabbar呢?如果從一級頁面 redirectTo到其他頁面,會發現即使其他頁面沒有在 TabBar定義的列表里也會顯示TabBar,該如何解決?
【解決辦法】假如當前也是一級頁面,到希望跳轉到的頁面不要有Tabbar時,不要使用 redirectTo而是使用 navigateTo就可以了。愛掏網 - it200.com
以上就是詳解微信小程序開發過程中tabbar頁面顯示問題的解決辦法的詳細內容,更多請關注愛掏網 - it200.com其它相關文章!