這篇文章主要介紹微信小程序canvas如何截取任意形狀,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
最近在研究拼圖驗證碼實現,需要對圖片的部分模塊進行特殊形狀切割出一小塊,明白后原來是如此簡單,第一步就是將所有繪制的形狀用線勾出(直線、弧線、貝塞爾曲線都可以)形成閉環,第二步就是切割繪制,第二步不麻煩,麻煩的只是第一步,需要一些計算,所以會在以后,盡力的多保存一些特殊形狀的方法。愛掏網 - it200.com
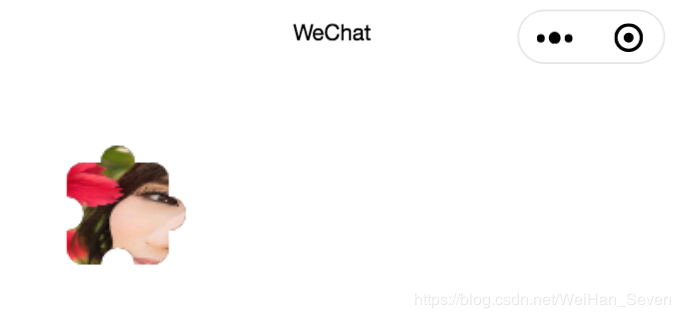
比如:

代碼
drawPic(x,y,r){
??//?const?ctxBackground?=?wx.createCanvasContext('canvasBackground')
??const?ctxBackground?=?wx.createCanvasContext('canvasBackground')
??ctxBackground.save();
??//開始一個新的繪制路徑
??ctxBackground.beginPath();
??//設置路徑起點坐標
??ctxBackground.moveTo(x,?y);
??ctxBackground.arcTo(x,?y?-?r,?x?+?r,?y?-?r,?r);
??ctxBackground.lineTo(x?+?2?*?r,?y?-?r);
??ctxBackground.arcTo(x?+?2?*?r,?y?-?2?*?r,?x?+?3?*?r,?y?-?2?*?r,?r);
??ctxBackground.arcTo(x?+?4?*?r,?y?-?2?*?r,?x?+?4?*?r,?y?-?r,?r);
??ctxBackground.lineTo(x?+?5?*?r,?y?-?r);
??ctxBackground.arcTo(x?+?6?*?r,?y?-?r,?x?+?6?*?r,?y,?r);
??ctxBackground.lineTo(x?+?6?*?r,?y?+?r);
??ctxBackground.arcTo(x?+?7?*?r,?y?+?r,?x?+?7?*?r,?y?+?2?*?r,?r);
??ctxBackground.arcTo(x?+?7?*?r,?y?+?3?*?r,?x?+?6?*?r,?y?+?3?*?r,?r);
??ctxBackground.lineTo(x?+?6?*?r,?y?+?4?*?r);
??ctxBackground.arcTo(x?+?6?*?r,?y?+?5?*?r,?x?+?5?*?r,?y?+?5?*?r,?r);
??ctxBackground.lineTo(x?+?4?*?r,?y?+?5?*?r);
??ctxBackground.arcTo(x?+?4?*?r,?y?+?4?*?r,?x?+?3?*?r,?y?+?4?*?r,?r);
??ctxBackground.arcTo(x?+?2?*?r,?y?+?4?*?r,?x?+?2?*?r,?y?+?5?*?r,?r);
??ctxBackground.lineTo(x?+?r,?y?+?5?*?r);
??ctxBackground.arcTo(x,?y?+?5?*?r,?x,?y?+?4?*?r,?r);
??ctxBackground.lineTo(x,?y?+?3?*?r);
??ctxBackground.arcTo(x?+?r,?y?+?3?*?r,?x?+?r,?y?+?2?*?r,?r);
??ctxBackground.arcTo(x?+?r,?y?+?r,?x,?y?+?r,?r);
??ctxBackground.lineTo(x,?y);
??//先關閉繪制路徑。愛掏網 - it200.com注意,此時將會使用直線連接當前端點和起始端點。愛掏網 - it200.com
??ctxBackground.closePath();
??ctxBackground.clip();
??ctxBackground.stroke();?//畫線輪廓
??wx.getImageInfo({
???src:?'cloud://normal-env/000060.jpg',
???success:?function?(res)?{
????ctxBackground.drawImage(res.path,?0,?0,?256,?191);
????ctxBackground.restore();
????ctxBackground.draw();
???}
??})
?}
以上是“微信小程序canvas如何截取任意形狀”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注編程筆記行業資訊頻道!
聲明:所有內容來自互聯網搜索結果,不保證100%準確性,僅供參考。如若本站內容侵犯了原著者的合法權益,可聯系我們進行處理。