最近一直在學(xué)習(xí)uni-app開(kāi)發(fā),由于uniapp是基于vue.js技術(shù)開(kāi)發(fā)的,只要你熟悉vue,基本上很快就能上手了。愛(ài)掏網(wǎng) - it200.com
在開(kāi)發(fā)中發(fā)現(xiàn)uni-app原生導(dǎo)航欄也能實(shí)現(xiàn)一些頂部自定義按鈕+搜索框,只需在page.json里面做一些配置即可。愛(ài)掏網(wǎng) - it200.com設(shè)置app-plus,配置編譯到App平臺(tái)的特定樣式。愛(ài)掏網(wǎng) - it200.comdcloud平臺(tái)對(duì)app-plus做了詳細(xì)說(shuō)明:app-plus配置,需注意 目前暫支持H5、App端,不支持小程序。愛(ài)掏網(wǎng) - it200.com

在page.json里配置app-plus即可
{
"path": "pages/ucenter/index",
"style": {
"navigationBarTitleText": "我的",
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "\ue670",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue62c",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
],
"searchInput":{
...
}
}
}
}
},
對(duì)于如何監(jiān)聽(tīng)按鈕、輸入框事件,uni-app給出了相應(yīng)API,只需把onNavigationBarButtonTap和onNavigationBarSearchInputChanged,寫在響應(yīng)的頁(yè)面中即可。愛(ài)掏網(wǎng) - it200.com
那如何可以實(shí)現(xiàn)像京東、淘寶、微信頂部導(dǎo)航欄,如加入城市定位、搜索、自定圖片/圖標(biāo)、圓點(diǎn)提示。愛(ài)掏網(wǎng) - it200.com。愛(ài)掏網(wǎng) - it200.com。愛(ài)掏網(wǎng) - it200.com
上面的方法是可以滿足一般項(xiàng)目需求,但是在小程序里則失效了,而且一些復(fù)雜的導(dǎo)航欄就不能很好兼顧,這時(shí)只能尋求其它替代方法了
將navigationStyle設(shè)為custom或titleNView設(shè)為false時(shí),原生導(dǎo)航欄不顯示,這時(shí)就能自定義導(dǎo)航欄
"globalStyle": {"navigationStyle": "custom"}
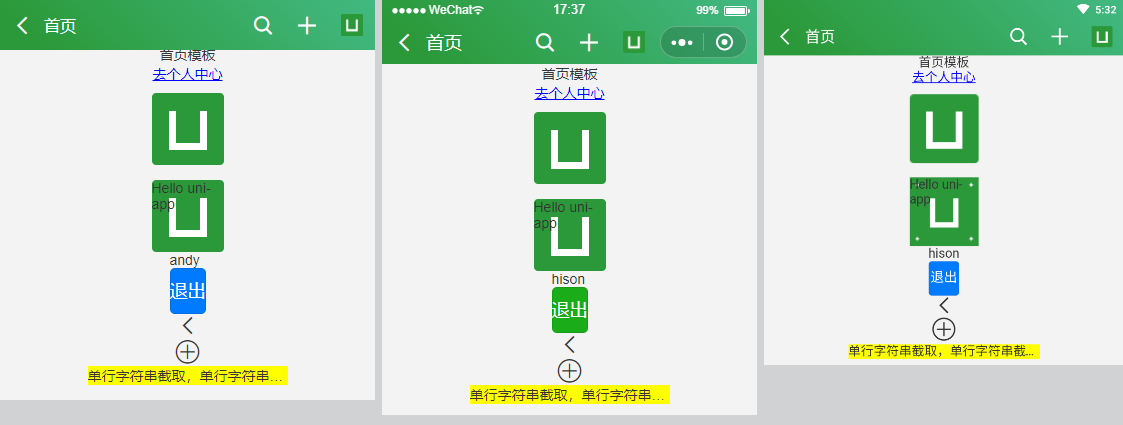
下面是簡(jiǎn)單測(cè)試實(shí)例:

這里要注意的是,H5、小程序、App端狀態(tài)欄都不一樣,需要重新計(jì)算處理,我這里已經(jīng)處理好了,可直接使用,在App.vue里面設(shè)置即可
onLaunch: function() {
uni.getSystemInfo({
success:function(e){
Vue.prototype.statusBar = e.statusBarHeight
// #ifndef MP
if(e.platform == 'android') {
Vue.prototype.customBar = e.statusBarHeight + 50
}else {
Vue.prototype.customBar = e.statusBarHeight + 45
}
// #endif
// #ifdef MP-WEIXIN
let custom = wx.getMenuButtonBoundingClientRect()
Vue.prototype.customBar = custom.bottom + custom.top - e.statusBarHeight
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.customBar = e.statusBarHeight + e.titleBarHeight
// #endif
}
})
},
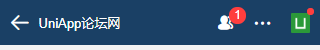
嘖嘖,看下面的效果,是不是覺(jué)得很眼熟,沒(méi)錯(cuò),就是基于uni-app簡(jiǎn)單的實(shí)現(xiàn)了一個(gè)仿微信頂部導(dǎo)航條
頂部的圖標(biāo)使用iconfont字體圖標(biāo)、另外還可自定傳入圖片







添加好友

支持傳入的屬性,另外還用到了vue插槽slot
/*** isBack 是否返回按鈕 title 標(biāo)題 titleTintColor 標(biāo)題顏色 bgColor 背景 center 標(biāo)題居中 search 搜索條 searchRadius 圓形搜索條 fixed 是否固定 */
{{title}} />
最后附上一個(gè)基于ReactNative實(shí)現(xiàn)的自定義導(dǎo)航條的聊天室項(xiàng)目
https://www.jb51.net/article/174036.htm
總結(jié)
以上所述是小編給大家介紹的uni-app自定義導(dǎo)航欄按鈕|uniapp仿微信頂部導(dǎo)航條,希望對(duì)大家有所幫助,如果大家有任何疑問(wèn)請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。愛(ài)掏網(wǎng) - it200.com在此也非常感謝大家對(duì)網(wǎng)站的支持!
如果你覺(jué)得本文對(duì)你有幫助,歡迎轉(zhuǎn)載,煩請(qǐng)注明出處,謝謝!